こんにちは。ブロガーのアキラです。
今回は、事前に知ってれば、「コンタクトフォームのカスタマイズ」をサクサク進められる、「超」基本事項を解説します。
「お問い合わせ欄」を設置した
ワードプレスのプラグイン「コンタクトフォーム」を利用し、このブログに「お問い合わせ欄」を設置しました。

「お問い合わせ欄」とは、読者からブログ管理人へ、メッセージを伝えられる、メッセージボードのことです。
カスタマイズしようと試みたが…
コンタクトフォームは、基本設定のままなら、とくに迷うことなく簡単に設置することができましたし、誰でもできると思います。
せっかくなので、コンタクトフォームをカスタマイズしようとして、困ったことが発生しました。
「どうやってカスタマイズするのか」わからない。
他サイトの記事を読んでも、カスタマイズ方法がわからない
この点、カスタマイズの方法について解説したコンタクトフォームの公式サイトや、検索上位サイトの記事を読んだのですが、初心者には詳しすぎてよく理解できなかったり、初心者が知りたい基本的事項が書いていなかったりしました。
わたしの検索の仕方が悪かったのかもしれませんが(笑)。
いきなり「コピペでOK」と言われても、どこにコピペしたらいいのかわかりません。
コンタクトフォームのカスタマイズに関する「超」基本事項を解説する
そこで、この記事では、コンタクトフォームのカスタマイズについて、「超」基本事項すぎて、他サイトではあまり触れられていないことを詳しく解説します。
コンタクトフォーム初心者である私が、初心者の目線から、「コンタクトフォームのカスタマイズをいろいろ試行錯誤する前に、事前にサクッと知りたかったな~」と思った知識をまとめます。
この記事を読めば、
- コンタクトフォームのカスタマイズについて、詳細に解説した他サイトの記事を理解できるようになる。
- コンタクトフォームの簡単なカスタマイズはできるようになる。
のが目標です。
そもそも「コンタクトフォーム」導入のさい、やりたいことは3つ
コンタクトフォームを、ご自身のブログやサイトに導入するときにやりたいことは、だいたい大きく3つに分けられると思います。
- コンタクトフォームを、(基本設定のまま)ブログに設置したい。
- 設置したコンタクトフォームの「記入欄」を増やしたい。もしくは、不要な「記入欄」を削除したい。
- コンタクトフォームの「デザイン」を変えたい。
この点、「コンタクトフォームの設置」については、すでに他サイトで解説されてますし、設置自体はカンタンなので、説明は省略します。
この記事では、「記入欄を増やす方法、減らす方法」について解説します。
「デザインを変える方法」については、次回取り上げます。
すでに記事作成済みです:【初心者用】コンタクトフォーム (Contact Form 7) のデザインを変える方法
それでは早速、「記入欄を増やす方法、減らす方法」について、詳しく解説していきます。
どこでカスタマイズするのか
基本的に、コンタクトフォームのカスタマイズはフォームタブで行います。
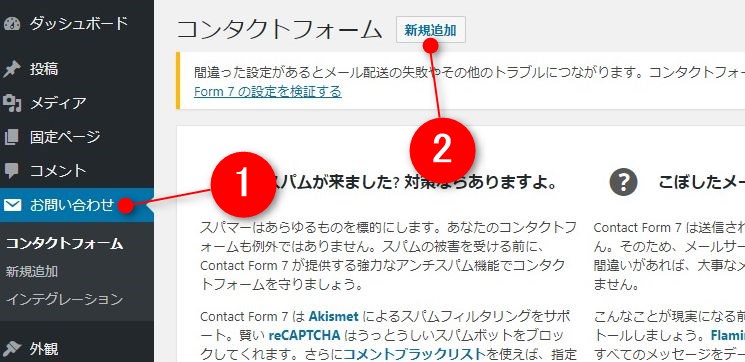
フォームタブを表示させるには、①ダッシュボードの「お問い合わせ」をクリックして、②「新規追加」ボタンを押します。

すると、以下の画面が出ます。

これがフォームタブです。
コンタクトフォームは、基本的に、この画面(フォームタブ)でカスタマイズします。
※補足
初めてカスタマイズしようとするときは、こういう基本的事項から分かりません(実体験)。
以下、このような初歩的な説明が続きますので、ご自身と記事のレベルが合っていないと感じる人は、ここで記事を読むのを止めてください。
コンタクトフォームの「HTMLのひな型」
次に、コンタクトフォームの「HTMLのひな型」について説明します。
コンタクトフォームの「HTMLのひな型」を理解することで、お問い合わせの記入欄(記入項目)の数を増やしたり、逆に、削除したりが、容易になります。
コンタクトフォームの「HTMLのひな型」は、以下になります。
<label>
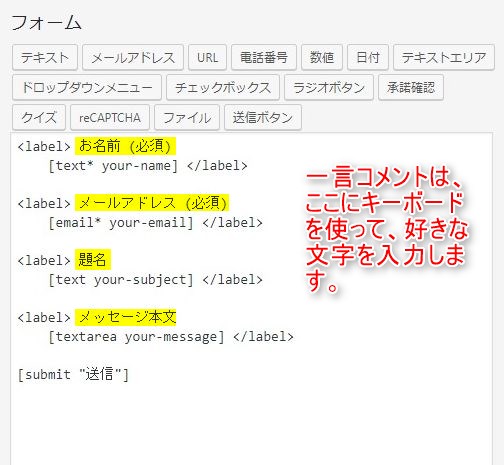
一言コメント
[タグ]
</label>
・一言コメント
・[タグ]
を<label></label>ではさむ形。これが1つのセットです。
この1セットをフォームタブ上に記載することで、「お問い合わせの記入欄」が1つできる、という仕組みになっています。
…文字だけの説明を読んでも、いまいちピンとこないかもなので、実際の記入例を見てもらうと、わかりやすいです。
記入例
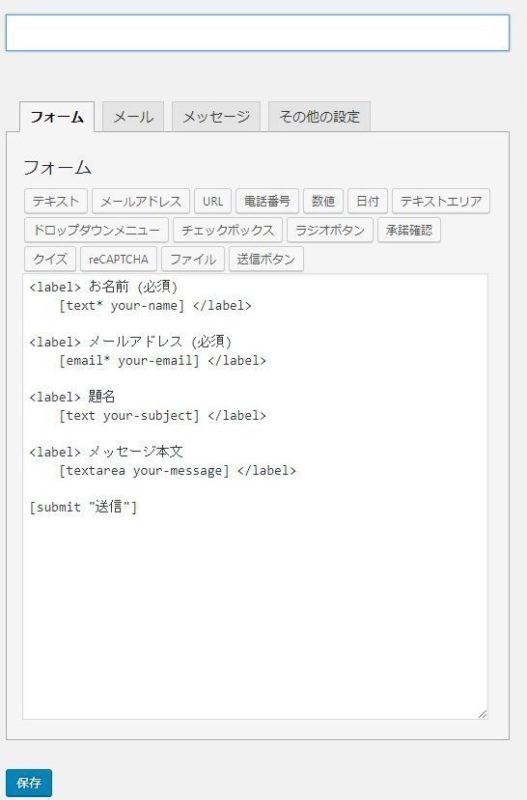
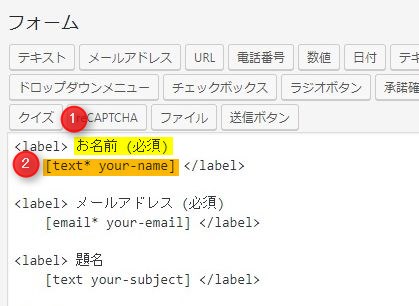
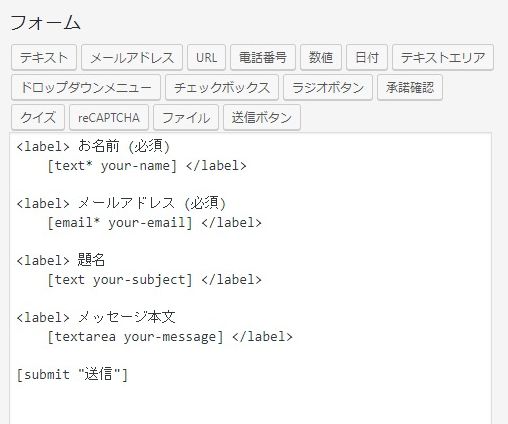
フォームタブ画面に移動すると、基本設定で、以下のような記述がなされているはずです。

↑注目してほしい所に、「網掛け」などをしましたが、そこを見ていただくと…
<label>
一言コメント:お名前(必須)
[タグ]:[text* your-name]
</label>
と、「HTMLのひな型」どおりの形になっているのを確認できます。
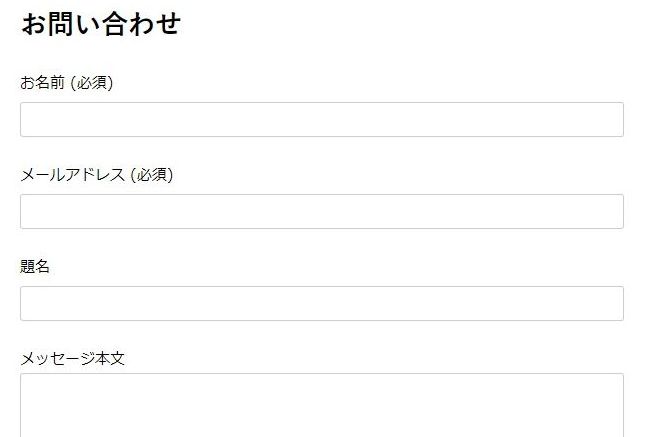
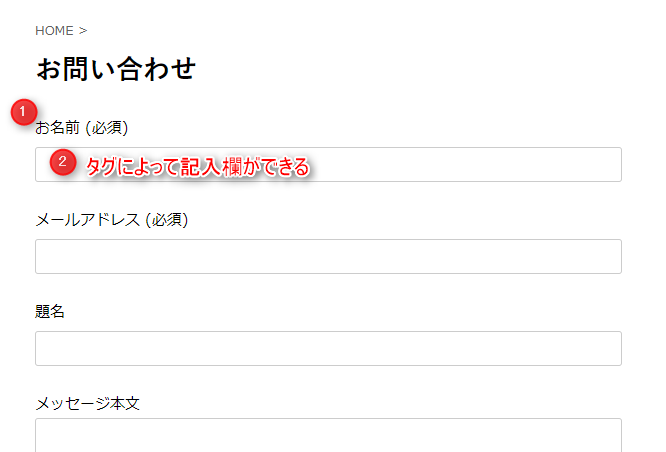
フォームタブでこのような「HTMLのひな型」を記述をすると、ブログ上の「お問い合わせ欄」では、以下のように表示されます。

「お問い合わせ欄」に「お名前」欄が出来ます。
ここまでをまとめると…
まとめると、コンタクトフォームのHTMLは、
<label>
一言コメント
[タグ]
</label>
が1つのセットになって、「お問い合わせ」の1つの記入欄を構成しているんだな
と、何となくで結構ですので、覚えておいてください。
この点を抑えてしまえば、あとのカスタマイズはそれほど難しくありません。
しばらく、このような基礎的事項の説明が続けので、手っ取り早く、「記入欄の増加、削除の方法」を知りたい人は、「記入項目を増やす方法」からお読みください。
「一言コメント」と「タグ」について
次は、コンタクトフォームの「HTMLひな型」の個々の要素である、「一言コメント」と「タグ」について、詳しく説明します。
「一言コメント」とは
「一言コメント」とは、お問い合わせの記入欄を説明する、日本語のことです。
たとえば、
- お名前 (必須)
- メールアドレス (必須)
- 題名
- メッセージ本文
などが、一例です。
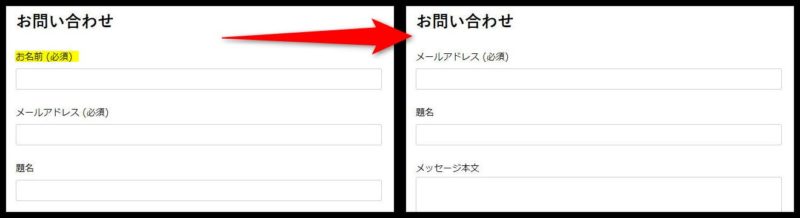
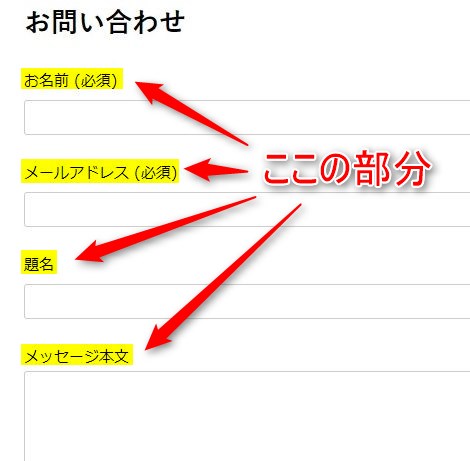
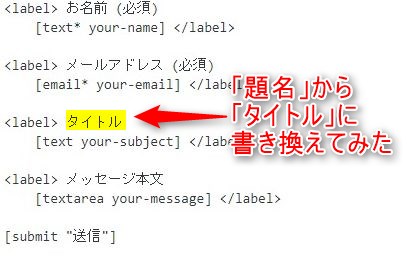
以下の矢印が指し示す部分が、「一言コメント」になります。

※注意
「一言コメント」とは、この記事を書くにあたり、便宜上、私が名付けた名称です。コンタクトフォームの公式サイトでは、「一言コメント」という表現は使われていません。
この「一言コメント」は、フォームタブ画面で、自由に修正することができます。

たとえば、「題名」を「タイトル」に書き変えたりできます。

要するに、「一言コメント」は、
・お問い合わせの記入欄を説明するための日本語であり
・フォームタブ画面で、自由に変更できる
というわけです。
以上で「一言コメント」の説明をおえます。
※筆者の独り言
ここまでの説明、大丈夫でしょうか?
飛ばし読みをしなければ、「一言コメント」の解説は、それほど難しくないはずです(文章が分かりづらかったら、ごめんなさい。繰り返し読んでください)。
ただ、次の「タグ」の説明では、聞きなれない単語が出てくるので、少し注意が必要です。
「タグ」の説明
次に、こちらも「一言コメント」同様、コンタクトフォームの「HTMLのひな型」の要素の1つである「タグ」の説明をします。
<label>
一言コメント←いま、この説明をおえた。
[タグ] ←これから、この説明をする。
</label>
ここでは、「タグ」と「タグジェネレーター」についておぼえてください。
■「タグ」とは
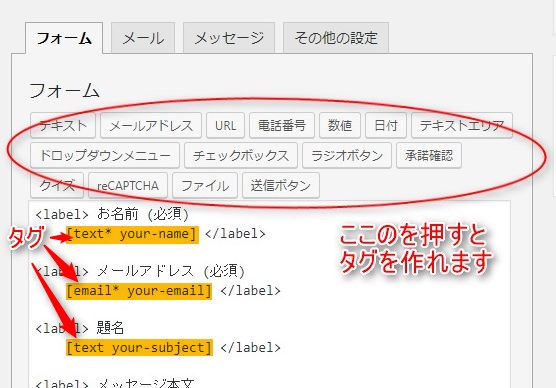
「タグ」とは、フォームタブ画面に記載されている、[ ]で囲われたコードのことをいいます。

オレンジで網掛けした箇所が、「タグ」になります。
「タグ」の種類には、たとえば、
- [text* your-name]
- [email* your-email]
- [text your-subject]
- [textarea your-message]
- [text text-813]
- [email email-951]
など、たくさんの種類があります。
コンタクトフォームでは、フォームタブ画面上に、この「タグ」を記載することによって、コンタクトフォームに「記入項目(記入欄)」を設置することができます。

おおまかにいうと、
- 「タグ」=コンタクトフォームの記入項目(記入欄)
- なので、フォームタブ上で、「タグ」を追加記入すると、コンタクトフォームに、記入項目(記入欄)をあらたに増やすことができる
という仕組みです。
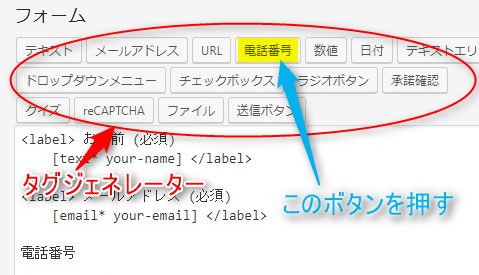
■タグ・ジェネレーター
この「タグ」は、「タグ・ジェネレーター」(下記画像の、赤丸で囲った部分)を利用すると、簡単に作れます。

以上で、「タグ」と「タグジェネレーター」についての説明をおえます。
記入項目(記入欄)を増やす方法
ここまで「一言コメント」と「タグ」の説明しました。
ここからは、「お問い合わせ欄」の「記入項目(記入欄)を増やす方法」の説明をします。
結論からいうと、フォームタブ上で、
- 「一言コメント」を書く。
- 「タグ・ジェネレーター」で「タグ」を作成する。
- 作成した「一言コメント」と「タグ」を、<label> </label>ではさむ。
①~③をすれば、記入項目を増やすことができます。
「電話番号」の欄を作ってみる
実際に、お問い合わせ欄に「電話番号」の項目を作ってみます。
基本設定では、フォームタブ画面には、以下のような記載がされています。

これに追加して「電話番号」欄を設置することにします。
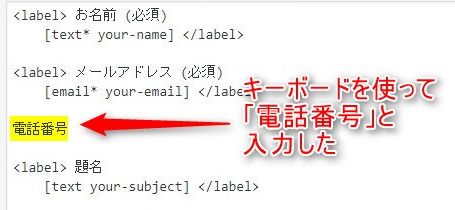
まず「一言コメント」として、「電話番号」と、任意の場所に記入します。

「電話番号」以外の言葉、たとえば「TEL」などでも構いません。各自、自由に好きな言葉を記入してください。
記入する場所は、「電話番号」欄を設置したい思う位置に記入します。
ここでは「メールアドレス」の下に記入してみました(上記画像を参照)。
設置位置が気に入らなければ、あとで変更することも可能です。
「電話番号」のタグを作る
次に、タグジェネレーターを使って、「タグ」を作ります。
タグジェネレーターの「電話番号」の所を押すと、

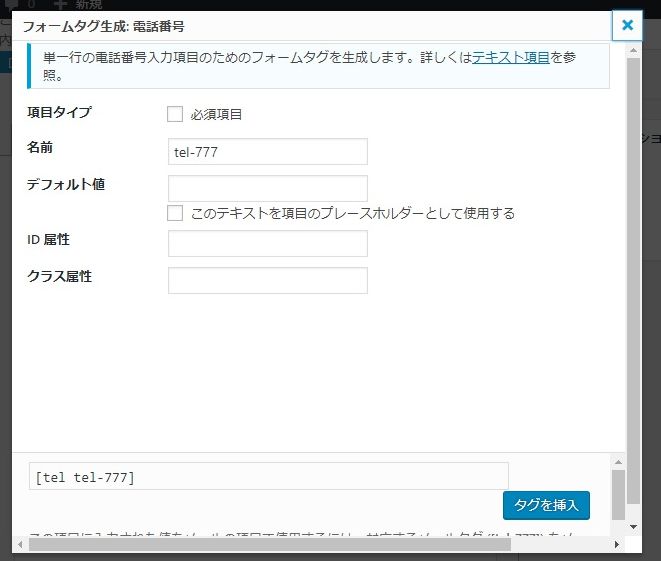
以下のようなポップアップ画面が出ます。

「必須項目」にチェックを入れたりもできますが、ここでは基本設定のまま、何もチェックを入れずに、下部にある「タグを挿入」ボタンを押します。
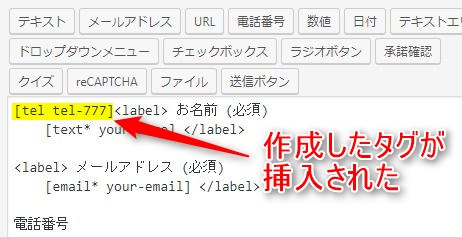
すると、(フォームタブ画面で、マウスのカーソルを置いていた位置に)いま作成したばかりの「タグ」が挿入されます。

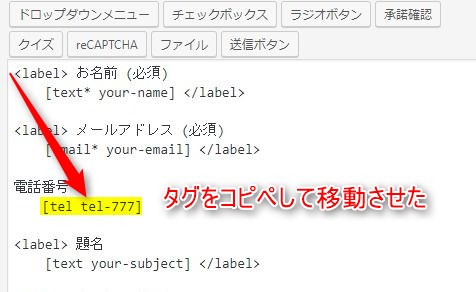
「タグ」の挿入位置が、想定した位置とズレてしまった場合は、「タグ」をコピペして、移動させてください。

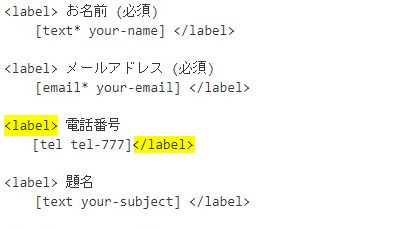
最後に、<label> </label>で、「一言コメント」(ここでは「電話番号」)と「タグ」の両方をはさみます。

あとは、「保存」を押せば完成です。
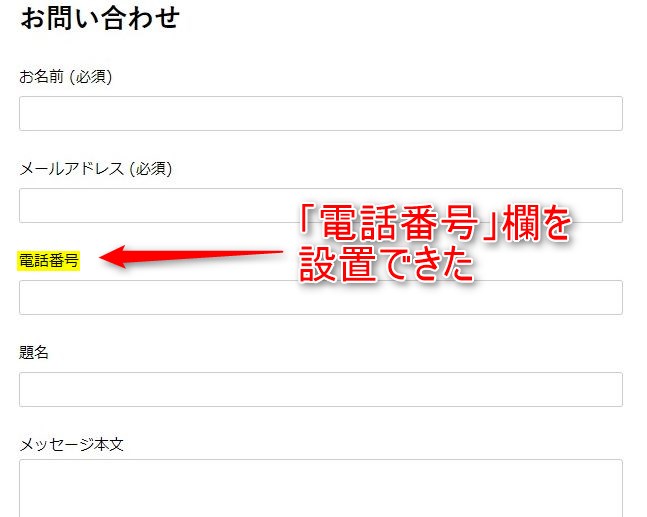
ブログに設置している「コンタクトフォーム」を確認してみると、

無事、変更が反映されました。
言葉で説明すると、長ったらしく感じるかもですが、実際やってみると、とても簡単にできます。
以上が、「記入項目を増やす」方法です。
「一言コメント」と「タグ」を使ってカスタマイズする、というカスタマイズの構造さえわかれば、あとは実際カスタマイズしていくうちに、だんだんとコツをつかめるはずです。
記入項目を減らす(削除する)方法
次に、「記入項目を減らす」方法を解説します。
解説といっても、「減らす」のは、一瞬でできます。
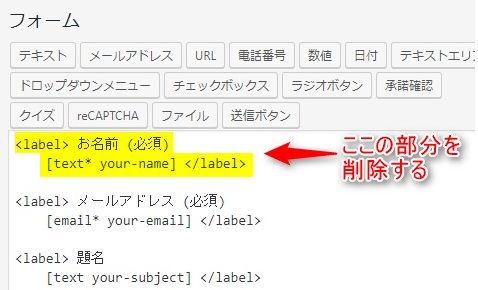
たとえば、「お名前欄は、無くてもいいや」という場合は、フォームタブから、
[text* your-name] </label>
という記述を、削除するだけです。

この記述を削除し、「保存」ボタンを押せば、以下のように、コンタクトフォームから、「お名前」欄を消すことに成功しました。
記入項目を減らしたければ、フォームタブの該当記述を削除するだけ。
もし「やっぱりお名前欄はいるな」と思ったら、あとで元に戻すのも簡単にできます。
※筆者ひとり言
私も簡単にできたのですが、
「フォームタブの記述を消せば、お問い合わせから消えるのか。というか、フォームタブの記述って、勝手に消してもいいんだ!」
と気づくのにさえ、すこし時間がかかったので、念のため書いておきました。
以上で、「コンタクトフォームで、お問い合わせ欄の、記入項目の増やし方、減らし方」の解説をおえます。
コンタクトフォームに限りませんが、何事を学ぶにも、はじめの一歩が一番大変だったりします。
この記事が、「コンタクトフォームをはじめてカスタマイズする人」の役に立つと嬉しいです。
編集後記
・すでにコンタクトフォームについての詳しい解説記事は、ネット上にたくさんあったので、「超」初心者用に絞って書いてみたけど、どうだろうか。
・もっと短く書くつもりだったのに、記事が長くなってしまった…
・次回は「コンタクトフォームのデザインを変える方法」について書く予定。こっちは短くまとめたい。
追記:長くなってしまった… 【初心者用】コンタクトフォーム (Contact Form 7) のデザインを変える方法