前回の続きです。
今回はコンタクトフォームのデザインを変える方法について、初心者の私が「デザインのカスタマイズに取り組む前に知りたかった」と思った知識をまとめます。
コンタクトフォームをカスタマイズについて、ネットでいろいろ検索したけど、他のサイトの記事を読んでも詳しすぎてチンプンカンプン。カスタマイズを投げだしそうな人に、この記事は役立つはずです(っていうか、役立って!)。
初心者目線に寄り添って書いていくよ。
デザインを変える3つの方法
私の知る限り、やり方は3つ。
- 「フォームタブ」でタグ等を編集する
- 「スタイルシート」でCSSを編集する
- 「プラグイン」を追加する
すでにコンタクトフォームについての知識をお持ちで、「デザインを変える方法」についてさらに詳しく知りたい方は、以下の他サイトの記事を参考にしてください。
↑アイコンが「人間の目」で印象的なサイトです。グーグル検索すると、頻繁に上位で表示されるので、ご存じの方も多いはず。
この記事では、初心者がつまずきやすいであろうポイントだけ説明します。
「フォームタブ」でタグ等を編集する
まずは、「デザインを変える3つの方法」のうち、
から、ご説明します。
コンタクトフォームをカスタマイズする、一番オーソドックスなやり方です。
「フォームタブ」って何?
「フォームタブ」とは、
・ダッシュボードの「お問い合わせ」をクリックして、
・①「新規追加」、もしくは、②すでに作成したコンタクトフォームをクリックする
と表示される画面のことです。
画像を使って説明しますね。
ダッシュボードの「お問い合わせ」をクリックして、
①「新規追加」、もしくは、②「すでに作成したコンタクトフォーム」どちらでもいいので、クリックすると…

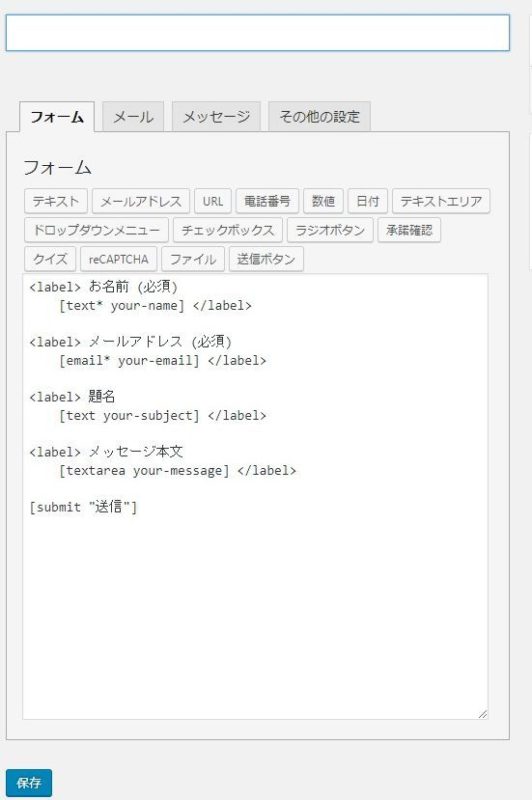
(管理画面の)「フォームタブ」が出てきます。

この「フォームタブ」という単語は、以下説明にくりかえし用いますので、この画面を「フォームタブ」と呼ぶことは、ここで覚えてください。
この「フォームタブ」画面に表示されている、「フォームテンプレート」(※ )に、自分でいろいろ書き加えたり、他サイトで「コピペOK」というのを貼り付けたりするやり方が、デザインを変える方法の一つ目です。
※「フォームテンプレート」とは、「フォームタブ」画面で表示されている、たとえば、<label>、お名前、 (必須)、[text* your-name]などの、総称のこと。
具体例
たとえば、「フォームテンプレート」の「タグ」に以下の記述を書き加えると、
placeholder "例)山田太郎"
コンタクトフォームの記入欄に、「説明文」を加えることができます。

こんな感じ。
以下、詳しく説明します。
(※コンタクトフォームは、「基本設定のまま」「サイトやブログに設置済み」とします。)
タグに「説明文」を入れてみる
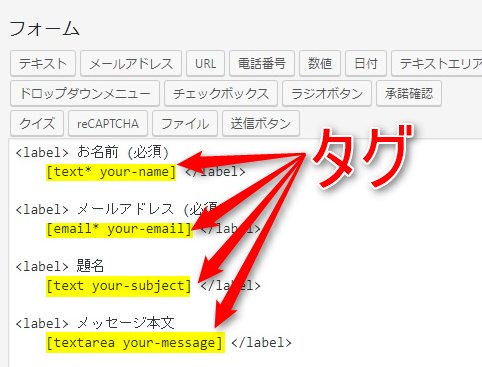
タグとは 、「フォームタブ」に記載されている、[ ]で囲われたコードのことをいいます。

このように、タグにはたくさんの種類があります。
タグに以下の記述を書き加えてみます。
placeholder "例)山田太郎"
placeholder "例)you@example.com"

で、「保存」し、ブログ上の「コンタクトフォーム」を確認してみると、

コンタクトフォームの記入欄に、
例)山田太郎
例)you@example.com
との表示がなされるようになりました。
「説明文」を入れる方法は「2通り」ある
コンタクトフォームの記入欄に、「説明文(placeholder:プレースホルダ)」を加える方法は、いま説明した
以外にも、別の方法として
もあります。
どちらも結果は同じ(=「コンタクトフォームの記入欄に、説明文が加わる」)ですが、「タグジェネレーター」の簡単な使い方の解説も兼ねて、「タグジェネレーターを利用する方法」も、書いておきます。
「タグジェネレーター」を利用して、コンタクトフォームの記入欄に「説明文」を加える方法
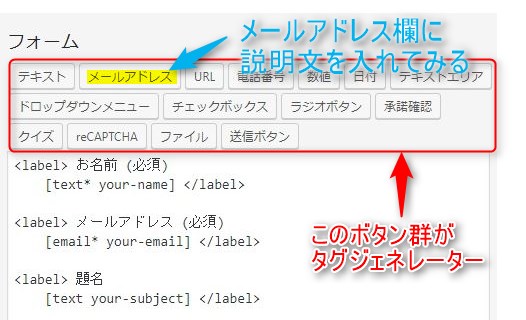
例えば、コンタクトフォームのメールアドレス欄に「例)you@example.com」という説明文を加えるという、デザインの変更を試みることにします。
「フォームタブ」で、「メールアドレスボタン」を押します。

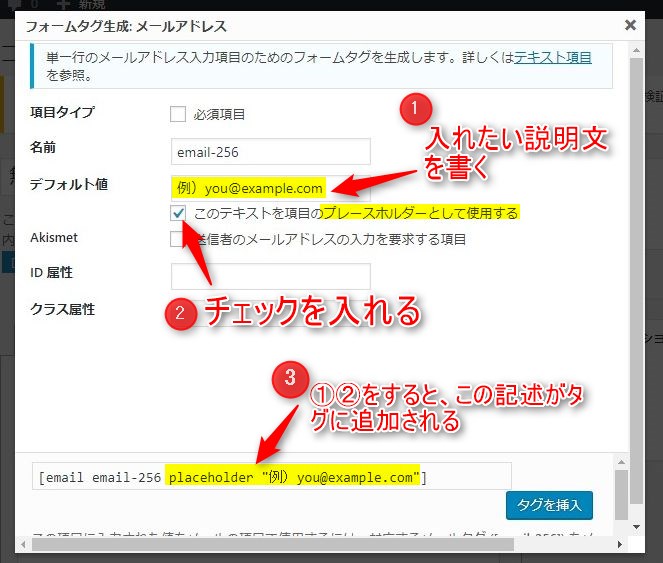
すると、ポップアップ画面が表示されるので、
①入れたい説明文を書いて、
②「プレースホルダーとして使用する」にチェックを入れます。

あとは「タグを挿入」「保存」ボタンを押せば、出来上がりです。
ブログに設置しているコンタクトフォームを確認すると、メールアドレス欄に「例)you@example.com」という説明文が表示されるようになったはずです。
このように、「コンタクトフォームの記入欄に説明文を加える方法」には
・タグに直接書き込んでしまうやり方
・タグジェネレーターを利用するやり方
の2通りあります。
どちらも結果は同じなので、好きな方法を選んでください。
以上で、コンタクトフォームのデザインを変える方法の1つ目
の説明をおわりにします。
応用
ちなみに、いま説明した
は、次に説明する
と組み合わせることで、より多様に、コンタクトフォームのデザインを変えることができます。
※やり方(私も良くわかっていないので、ご参考まで)
「フォームタブ」で、タグに「ID属性」や「クラス属性」を設定します。そして「スタイルシートでCSSを編集する」方法で、その「ID」や「クラス属性」のCSSを書きます。
こうすることで、コンタクトフォームを、ほかの誰とも違う、オリジナリティあるデザインに、カスタマイズすることが可能です。
もっとも、「この組み合わせる方法」の詳しいやり方については、この記事では取り上げません。
取り上げない理由は、
・「このやり方」をするには、CSSの知識が一定程度必要になること
・初心者が、コンタクトフォームのデザインをカスタマイズする場合、他サイトにある「コピペでOK」というものを張り付けることがほとんどなので、CSSの書き方など「このやり方」をわざわざ詳しく勉強する必要がないこと
・説明するには、私の知識不足であること
です。
「スタイルシート」でCSSを編集する
カスタマイズ2つ目の方法は、「スタイルシートでCSSを編集する」方法です。
「スタイルシート」って何?
という人もいると思います。
というか、初心者は皆そうでしょう。かくいう私も良く分かってません。それでも大丈夫。たいていコピペで済みます。
「スタイルシート」はここ
ダッシュボードの「外観」「テーマの編集」をクリックすると「style.css」というのを選択できると思いますが、スタイルシートとは、それです。
たとえば、私の利用しているテンプレート「アフィンガー」だと、以下になります。

このスタイルシート(の最下部とか、任意の場所)に、いろいろ書き加えたり、他サイトで「コピペOK」という奴を貼り付けたりするやり方が、デザインを変える方法の2つ目です。
「コンタクトフォームのカスタマイズ コピペOK」は、この場所に貼り付ければいい
コンタクトフォームのカスタマイズで迷ったら、まずネットで「コンタクトフォーム カスタマイズ」と検索すると思います。すると「コピペでOK」というタイトルの記事が、いくつかヒットするはず。
初心者が、わからないのは、コピーしたものを張り付ける場所です。
結論から言うと、貼り付ける場所の候補は、基本的に2か所あります。
- コンタクトフォームの「フォームタブ」
- 自分が利用しているテンプレートの「スタイルシート」
コンタクトフォームのデザインをカスタマイズしようとするとき、コピ―したものを張り付ける場所の候補は、上記の2か所(※)である、ということを押さえておけば、あとは初心者でも自力で何とかなるはずです(私は何とかなりました)。
※特別な場合は、「functions.php」など、上記2か所以外に貼り付ける場合もあります。
注意:「貼り付ける場所」の呼び方は、ブログによってバラバラ
この点、「フォームタブ」「スタイルシート」と同一の場所を指しているにもかかわらず、ブログによっては、「フォームタブ」「スタイルシート」とは呼ばずに、「別の名称」で呼んでいる場合があり、初心者にはわかりにくかったりします。
著者調べだと、以下のような表現が使われているケースがありました。
「フォームタブ」
他サイトでは、「管理画面」「編集画面」「html部分」「フォームソースコード」「form」と呼んでいるケースあり。
「スタイルシート」
他サイトでは、「css」「CSSソースコード」と呼んでいるケースあり。
私がコンタクトフォームのデザインを変えようとしたときに一番困ったことは、
「コピペだけでいいのは分かる。だけど、コピーしたものをどこに貼り付ければいいのかすら分からない」
ことだったので、ここに貼り付ける場所を明記しておきます。
きっと初心者の方に役立つはず。
以上で、カスタマイズ方法の2つ目、
「スタイルシート」でCSSを編集する
についての説明をおえます。
「プラグイン」を追加する
コンタクトフォームには、「追加プラグイン」が存在します。
この「追加プラグイン」を利用することで、コンタクトフォームをカスタマイズすることも可能です。
これが、カスタマイズする方法の3つ目になります。
・コンタクトフォームに確認画面を表示するプラグイン
Contact Form 7 add confirm
https://wordpress.org/plugins/contact-form-7-add-confirm/
上記しか「追加プラグイン」を発見できなかったのですが、コンタクトフォームは有名なプラグインですので、ひょっとしたらほかにも「追加プラグイン」があるのかもしれません。
ここでは、「追加プラグイン」を利用することで、コンタクトフォームをカスタマイズすることもできる、と指摘するにとどめます。
まとめ~初心者はコピペ場所さえ間違えなければすぐにカスタマイズできます~
記事のまとめです。
コンタクトフォームのデザインをカスタマイズする方法は3つ。
- コンタクトフォームのフォームタブでタグ等を編集する方法
- スタイルシートでCSSを編集する方法
- プラグインを追加する方法
初心者の方は、「コピペでOK」を貼り付ける場所を間違えないことが大切です。
貼り付ける場所は、基本的に「フォームタブ」か「スタイルシート」のどちらかです。
以上です!