このたびブログを、 http から https に切り替えました~。

めんどくさそうなので今までずっと先延ばししていたのですが、ついにやりました!
アドレスに、鍵マークが付いて嬉しい。
おすすめ記事2つ
ググれば、https への移行を解説した記事はたくさん見つかります。
初心者の方は、どの記事を見ればいいのかわからないでしょう。
いくつか記事を見た結果、以下の2つの記事が、初心者にもわかりやすいですね。
- エックスサーバー独自SSLが無料!WordPressサイトをHTTPS化する方法
https://naifix.com/xserver-ssl/ - httpからhttpsに切り替える手順を丁寧にまとめてみた
https://pasolack.com/seo/https-change/
2018年11月現在、この2つの記事を見比べながら作業すれば、初心者の方も、問題なく https に移行できますよ!
上記の2つの記事は、エックスサーバーの利用を前提としていますが、それ以外のサーバーを利用している人にも十分役立ちます。
https 化にかかる時間
気になるのは、 https への移行に要する時間です。
ネット習熟度によるでしょうが、初心者のわたしの場合、上記した2つの記事を参照しながら、https への移行を完了するまでに要した時間は、
3時間
です。
3時間には、グーグルアナリティクスへの再登録なども含めています。
3時間、180分、1万800秒。
「休日の午後」に出来てしまう半日仕事ですが、食事前に気軽にやれる時間でもありません。
作業時間については、前渇した記事では、「1時間もあれば終わる」と書いてるので、それよりも2時間ほど、作業時間をオーバーしてしまいました。
1時間で終わらせるために
で、タイトルにあるように
「初心者でも、どうすれば1時間で https に移行できるか」
ですが、他サイトの記事には書かれていない、わたしが経験した
- 初心者が気をつけるべき注意点
- 初心者が迷う点
を書きますので、これを読んでから作業すれば、初心者の人でも、1時間で完了出来ます。
https 化で初心者が注意すべき点
https への移行に伴う【初心者が注意すべき点】や【コツ】は、以下になります。
- 「https://~」が表示されてるかの確認方法
- Amazonアソシエイトは、画像リンクだけ「https」に修正する必要あり テキストリンクは「http」のままでも良い
- .htaccessファイルへの、リダイレクト用コードの追記は、サーバーパネルから直接編集すれば十分
- HTTPからHTTPSへリダイレクト用のコードはどれか
- クロームのデベロッパーはこうやって起動させる
- サイトマップの送信
- アナリティクスの登録、サーチコンソールの登録
順番に説明していきます。
「https://~」が表示されてるかの確認方法
いきなりですが、時間短縮のための、最重要ポイントです。
初心者は、ここだけ注意すれば、1時間は作業時間を短縮できるはず(実体験)。
https 化するには、まず、サーバーで SSL 設定( SSL の追加)をします。
そして、SSL の追加設定をしても、「https://あなたのブログのアドレス」はすぐには表示されません。「https://~」が表示されるまで、ある程度時間がかかり、そのあいだは、次の作業に移れません。
この待機時間を短縮するコツがあります。
イキナリここだけ読むと意味不明かもですが、実際に作業しながら、この記事を読むと意味がわかります。
注意してほしいのは、「https://~」が表示されたかを確認する方法です。
「https://~」を確認して、以下の表示が出たら、
無効なURLです。
プログラム設定の反映待ちである可能性があります。
しばらく時間をおいて再度アクセスをお試しください。
- ブラウザのキャッシュを消すか、
- いま利用しているブラウザ以外のブラウザで、
「https://~」を確認してみてください。
たとえば、クロームで作業をしている場合、
- 拡張機能の「Clear Cache」などを利用して、クロームのキャッシュを消すか、
- 別のブラウザのファイアフォックスなどで「https://~」を確認します。
すると、すでに「https://~」が、正常に表示されている場合があります。
「https://~」が、正常に表示されていれば、すぐに次の作業に移れます。
わたしの感覚だと、サーバーで SSL 設定した15分後ぐらいには、もう「https://~」が正常に表示されてる感じです。
他のブラウザで確認すれば、「https://~」は、もうちゃんと表示されてるじゃん!次の作業に移れるじゃん!と気づくまで、1時間ぐらい時間を浪費してしまいました。
サーバーで SSL 設定をしたら、キャッシュを消すか、他のブラウザで、「https://~」が正常に表示されるかを確認しましょう。
時間短縮には、これが一番大切!
Amazonアソシエイトは、画像リンクだけ「https」に修正する必要あり テキストリンクは「http」のままで大丈夫
https 化したら、リンクも「 https 」に修正する必要があります。
たとえば、ご自身のブログで、今まで作成した記事中には、おそらく
- 過去記事へリンクを貼ったり
- アマゾンから画像を読み込んだり(=Amazonアソシエイトの利用)
してる思います。
そのリンクのURLを、「 http 」から、「 https 」に修正する必要があります。
くわしい説明は、前掲した2記事を参考にしてください。
初心者がわからないのは、
どこまでURLを「 https 」に修正する必要があるのか?
です。
「 http 」というリンクを、すべて「 https 」に変更しなければいけないかというと、そんなことありません。
まとめると以下になります。
| 内部テキストリンク | https に変更する必要あり |
| 内部画像リンク | https に変更する必要あり |
| 外部テキストリンク | https に変更する必要なし |
| 外部画像リンク | https に変更する必要あり |
外部テキストへのリンクは「 https 」に変更しなくてOKです(気になる人は変更してもOK。変更してもしなくても、どっちでも良い)。
変える必要がないソースは、以下2つの記事。
もし外部サイトから画像などを読み込んでいるなら、それもすべて HTTPS に変更する必要があります。
(※テキストリンクはそのまま使えます)。
SSLの鍵マークを出したい場合は、<img src=>部分の修正のみで問題ないですが、aリンク部分(※アキラ注 テキストリンクのこと)もSSLにしておきたい場合は、
(変換前)
http://www.amazon.co.jp/(変換後)
https://www.amazon.co.jp/で変換をかけると良いでしょう。
引用:【SSL化】Amazon(amazlet it!)の画像リンクは、Search Regexで簡単に一括変換できます
大手サイトの「外部テキストリンク」「 http 」 or 「https 」?
念のため、有名サイトの「外部テキストリンク」はどうなっているのか、確認しました。
今回調査したのは、月1000万PV以上の莫大なアクセスを集めている「大手まとめサイト」です。
「外部テキストリンク」の一例として、「Amazonアソシエイト」リンクを調べました。
大手まとめサイトに貼られている「Amazonアソシエイト」のリンクを調べたところ、
- 画像リンクは、「 https 」になっている
- 一方、テキストリンクは、「 http 」のまま
というケースが多かったです。
このことからも、
Amazonアソシエイトは、
- 画像リンクだけ「 https 」に修正する必要あり。
- テキストリンクは「 http 」のままでも大丈夫。
ということがわかります。
この点、気になったのですが、他サイトの記事では、おそらく基本事項すぎて書かれていなかったので、ここに明記しておきました。
※補足:代表的Amazonアソシエイト作成ツールと「 https 」
- アマズレット:画像○(https) テキスト×(http)
- カエレバ:画像○ テキスト○
「アマズレット」でアマゾンアフィリエイトを作成すると、画像リンクのみが「 https 」で、テキストリンクは「 http 」になります。
「カエレバ」では、画像リンクとテキストリンクの両方が「 https 」です。
画像リンクさえ「 https 」ならば問題ありません。
なので、ブログを「 https 」化した後も、「アマズレット」と「カエレバ」は、両方とも問題なく使えるということです。
リンクの修正は3分で終わった
https 化を説明した他サイト記事を読むと、リンクの修正について、なんだか面倒くさいことが書いてたりしますが、心配ご無用。
ブログをガンガン弄っていない初心者のブログであれば、https 化に伴うリンクの修正は、「Search Regex」というプラグインを利用するだけで、あっという間に終わります。
このブログには100記事以上ストックがありますけど、リンクの修正は、「Search Regex」を利用して、3分もかからず終了できました。
.htaccessファイルへのリダイレクト用コードの追記は、サーバーパネルから直接編集で十分
.htaccessファイルに、リダイレクト用のコードを追記する方法について。
一番確実な方法は、まずバックアップを取って、そのうえで「TeraPad」といったテキストエディタを使って編集するやり方です。この方法を、おすすめしている記事もあります。
ですが、初心者にその方法はおすすめしません。
なぜなら、
- 初心者には、「バックアップを取って、テキストディタで~」という方法は難易度が高い。
- リダイレクト用コードを追記するだけなので、間違った作業をして、ブログを壊してしまう可能性は低い。
からです。
今回は、サーバーパネルから直接編集することで、リダイレクト用コードの追記する方法で十分だと思います。この方法が一番簡単です。
わたしはサーバーパネルから直接編集しましたが、とくに問題は起きませんでした。
httpからhttpsへ リダイレクト用のコードはどれ?
https 化を解説している他サイトの記事をいくつか読むと、リダイレクト用のコードが微妙に異なっている(ように、初心者には見える)ので、どのコードをコピペすればいいのか迷うかも。
わたしは以下のコードを追記したら、問題なく動作しました。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
このコードを弄ることで、ブログのURLで「wwwあり、なし」を選択できるようですが、特に気にしないのであれば、上記のコードで大丈夫です。
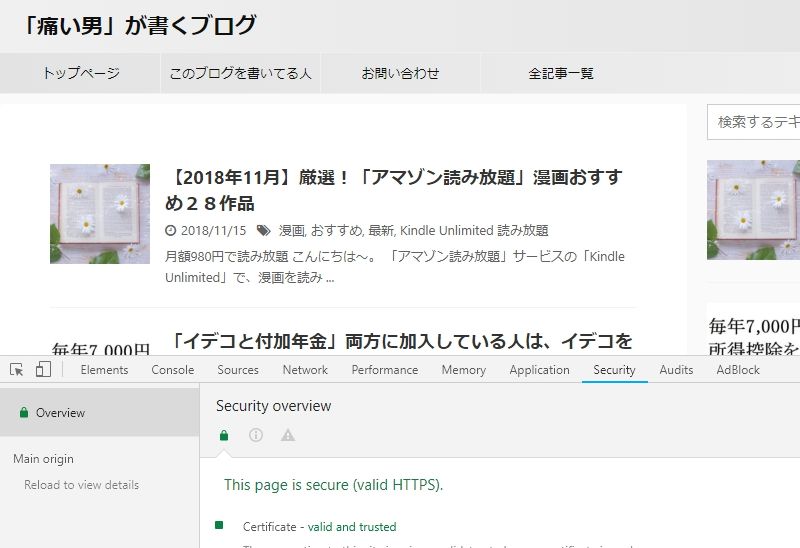
クロームのデベロッパーはこうやって起動させる
最終的に https 化を完了できたかは、ブラウザ「クローム」のデベロッパーツールを起動させて確認します。
デベロッパーツールの起動のさせ方を説明します。
- 「https://~」を表示させる
- 右クリック
- 「検証」
- 「Security」タブ
まず、クロームで、新しく「https://~」にした自分のブログを表示させます。
次に、表示させたブログ上で、場所はどこでも構わないので、右クリックを押します。
右クリックを押したらポップが出ますので、その中で「検証」を選択(おそらく一番下に「検証」はある)。
すると、画面下から(場合によっては右から)ズズッと、デベロッパーツールが出てきます。
タブの「Security」をクリックすると、https 化を完了できたかチェックできます。

サイトマップの送信
サイトマップには2種類あります。
- sitemap.html
- sitemap.xml
サーチコンソールで送信するのは「 sitemap.xml 」のほうです。
「 ht 」ではなく、「 x 」のほう。
似ているので間違えないでね。
アナリティクスの登録 サーチコンソールの登録
「アナリティクス」と「サーチコンソール」を利用している人は、https 化したサイトを登録し直す必要があります。
その際、ちょっとしたコツと言いますか、両者の違いを知っていれば、スムーズに作業できます。
- 「アナリテイクス」の関連付けは、旧サイト(http://~)の登録を削除したうえで、新サイト(https://~)を登録する。
- 「サーチコンソール」は、旧サイトはそのまま残して、新サイトを追加登録する。
「アナリテイクス」は、旧サイト(http://~)への関連付けを削除しないと、新サイト(https://~)の追加は出来ない仕様になっています(2018年11月現在)。
「旧サイトへの関連付け」の削除は、ためらいますが、削除が正解です。
一方、「サーチコンソール」は、旧サイトは削除せずそのまま残したままで、新サイトを追加できます。旧サイトを削除しても良いのですが、削除しない方が旧サイトのデータが見れるので、残しておいた方が良いでしょう。
このように、「アナリティクス」と「サーチコンソール」の新サイトの登録には、旧サイトの扱いに違いがあるので、ご注意を。
https 化して何か良いことがあった?
アドレスに「赤文字警告」が表示されなくなった
とにかくこれが嬉しい。
先日から、http だとクロームで赤文字でアドレス欄に警告表示が出るようになりましたが、それが消えました。
アクセス増加 ※後日追記あり
https にしてから、まだ1週間ぐらいのデータしかありませんが、以前と比べ、アクセス数はどうなったのかというと…
2倍近くに増加しました~。
2倍!2倍!(高見山のイメージで)
正直、ここまで短期間でアクセスが急増するとは思っていなかったので、予想外です。
他サイトの記事をいくつか読んだ感触では、3ヶ月ぐらい後に、アクセス数が元に戻ってれば良しと考えてました。
※後日追記
さらに1週間を経過したら、アクセス数は元に戻った感じです…
ちなみに、アクセスはずっと右肩上がりではなく、https にした直後の3日間ぐらいは、アクセス数が以前の半分に減って、その後、急激に回復、上昇という軌跡です。
他サイトの記事でも、アクセス数は、いったん落ちて、その後回復するという記事をいくつか読んでいたので、この「いったん落ちて上がる」パターンが多いみたいです。
なので https にした直後のアクセス減少は、気にしなくて大丈夫だと思います。
まとめ~https 化はすぐにやるべし~
以上の点に気をつければ、初心者でも、わりと短時間で https に移行できます。
https 化には、とくにデメリットもないので、…いや、たしかに面倒くさいというデメリットはありますけど、まあ、がんばってやってみる価値はありますよ。
以上で、
「初心者が、https への移行を1時間で終わらせる記事」
を終わりにします。
売り上げランキング: 2,604