
過去記事を修正したら、最新記事として再UPしたい
「ブロガーあるある」です。
過去記事を大幅に修正・加筆したら、過去記事の公開日時を変更して、最新記事として再UPしたい!
ときって、ありますよね?
最新記事として再UPすれば、それだけ読者の目にも止まりやすく、読まれやすくなります。
読者にとっても、内容がアップデートされたなら、もう一度チェックしたいと思うかも。
公開日時を変更すると、「記事のURLも変わってしまう」問題
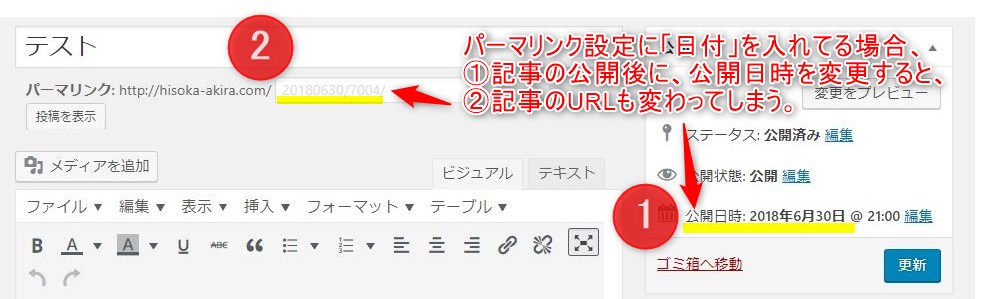
問題は、ワードプレス利用者で、パーマリンク設定に「日付」を入れてる場合です。
- ワードプレスを利用
- パーマリンクの設定に「日付」を入れている
この場合、いったん公開した記事の公開日時を、公開後に変更すると、記事のURLも変わってしまうのです。
「記事のURLが変わってしまう」デメリット
記事のURLが変わると、実質はリライトしただけの同一の記事であっても、ネット上においては、別の記事と評価されます。
「リライト前の記事」は、ネット上から削除され、「リライト後の記事」が、新しくネット上に生まれた、ということになります。
そのため、それまで「リライト前の記事」が得ていた評価、たとえば、グーグルからの評価、はてブ数、被リンクを、「リライト後の記事」はすべて失うことになります。
記事のURLが変わると、「リライト前の記事」が得ていた評価を、「リライト後の記事」が引き継げないことになる。
これはSEO上、大変まずい状況です。
このデメリットを避けるべく、「リライトした記事を、URLを変えないで、最新記事として再UPする方法」を探す必要があります。
解決方法は3つ
以下3つの方法ならば、記事のURLを変えずに、リライトした記事の公開日時を変更することができるようになります。
- 【プラグインを利用する※オススメ】
プラグイン「Custom Permalinks」を導入する。 - 【ブログを引っ越す】
ブログ自体を、ワードプレスから、他のブログサービス会社(たとえば、はてなブログ、ライブドアブログ)に引っ越す。 - 【パーマリンク設定を変更する※一番ポピュラーな方法】
パーマリンクの設定を「日付が入っていないもの」に変更する。
もちろん各自好きなやり方を自由に選んでよいのですが、わたしの推奨は、【プラグイン「Custom Permalinks」】を利用する方法です。
ネット上で調べたところ、他のサイトでは、問題の解決策として、【ブログの引っ越し】と【パーマリンク設定の変更】を紹介している記事がほとんどでした。
ですが、そんな面倒なことをしなくても、プラグイン一発で解決できますよ。
推奨)プラグイン「Custom Permalinks」を利用する方法
この方法のメリットは
- プラグインを導入するだけ
なので、とても簡単にできる点にあります。
実際にわたしはこの方法で、リライトした記事の公開日時を(記事のURLは維持したまま)変更しています。
では早速、プラグイン「Custom Permalinks」の利用の仕方を説明しますね。
「Custom Permalinks」の導入方法
まずは、導入方法から。
ダッシュボードの「プラグイン 新規追加」から、「Custom Permalinks」検索します。
このマークが目印です。

見つかったら、「インストール」して「有効化」します。
有効化するだけで、特に設定などしなくても、すぐに「Custom Permalinks」は使える状態になっています。
「Custom Permalinks」の使用方法
「Custom Permalinks」を導入したら、次に、どの記事でも構わないので、公開済みの記事の「投稿編集」画面に移動します。
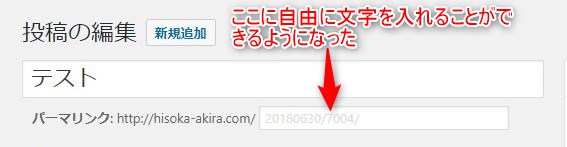
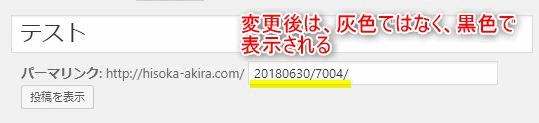
「Custom Permalinks」を導入後は、記事タイトルの下に、パーマリンク設定欄が表示されます。

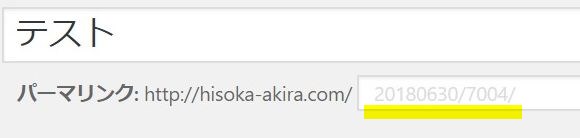
そして、パーマリンク設定欄をよく見てみると、うすい灰色の文字列が見えると思います。

ここでは「20180630/7004/」という文字列が、うっすら見えますね。
この灰色の文字列は、
ワードプレスで設定した「パーマリンクの設定」から導かれる、その記事の標準的URL
になります。
とくに何もしなければ、「その灰色の文字列」がその記事のURLになります(なっています)。
公開日時を変更すると、URLが変わってしまう
問題は、パーマリンクの設定に「日付」を入れている場合、公開日時を変更すると、それに伴って、記事のURLも変わってしまうことでした。

では、どうすればいいのか。
ここから「Custom Permalinks」の出番になります。
記事のURLは変えずに、公開日時だけ変更するには、
- 「投稿の編集」画面で、記事の公開日時を変更したら、
- 記事の「更新」ボタンを押す前に(重要)、
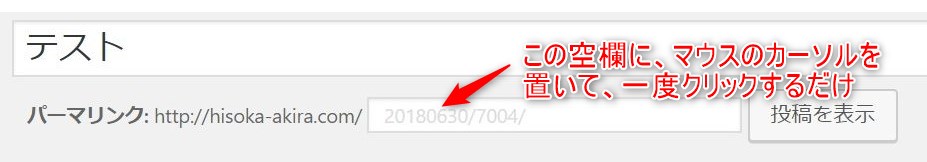
- 記事タイトル下の「パーマリンク設定欄」に、マウスのカーソルを落とし、一度クリックする
これだけ。
記事の「更新」ボタンを押す前に、ワンクリックです。

一度クリックすると、パーマリンクの灰色の文字列が、いったん「黒色」になります。
そのあとカーソルを外すと、元の「灰色」の文字列に戻りますが、それで大丈夫です。
一度クリックしたら、あとはふつうに「記事の更新ボタン」を押せば、
「URLは以前のままで、公開日時を変更した記事」
が、ブログに再アップされます。
URLをカスタマイズしたか否かを確認する方法
「Custom Permalinks」を使って、URLをカスタマイズをしたことを確認する方法には、2つあります。
1つめは、URLをカスタマイズした記事の「投稿の編集」画面では、
パーマリンク設定欄の文字列が、灰色ではなく、ハッキリとした黒色で表示される
ことで、わかる仕様になっています。

この文字列が、灰色ではなく黒色で表示されていれば、「Custom Permalinks」でURLをカスタマイズしたことがわかります。
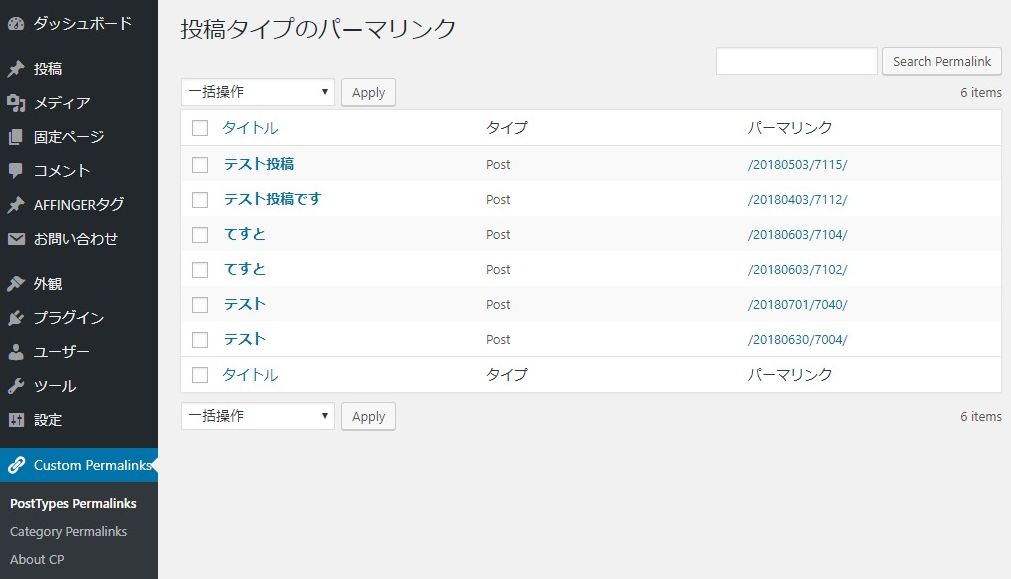
2つめは、
ダッシュボードの「Custom Permalinks」から、カスタマイズしたURLの一覧を確認することができます。

「Custom Permalinks」のメリット
このようにプラグイン「Custom Permalinks」を利用するだけで、たとえパーマリンク設定に日付を入れてる人でも、
- ブログの引っ越し
- パーマリンクの設定を変更
など面倒なことをしなくても、URLを維持したまま、過去記事の公開日時を気軽に変更することができるようになります。
「Custom Permalinks」のデメリット
「Custom Permalinks」は大変便利ですが、デメリットもあります。
- 公開日時を変更する時に、ワンクリックというひと手間が必要
- このワンクリックを忘れてしまった場合のダメージがでかい(=記事のURLが変わってしまう)
※もっとも、元のURLに戻すのもカンタンなので、それほど心配はいらない - プラグイン「Custom Permalinks」自体に不具合が発生した場合に困る
仮にワンクリックを忘れて、記事のURLを変えてしまっても、すぐに元のURLに戻せます。
なので記事のURLを一瞬だけ変えてしまうことは、それほど問題ではないです(すぐに元に戻せばいいだけ)。
一番の問題点は、ワンクリックを忘れて、URLを変えてしまったことに気づかず変えたままにしてしまう可能性があることです。
・「ワンクリックという作業が必要」←面倒かつ忘れがち
・「しかも、ワンクリックを忘れてURLを変えてしまったことに気づきにくい」←URLは単純な文字列だから変更を発見しづらく、ミスに気付きにくい
ワンクリックというひと手間をなくしたければ、プラグインで個別に対応するのではなく、パーマリンクの設定を変えるなり、ブログをワードプレスから引っ越すなり、根本的な処置が必要になります。
2018年12月現在、「Custom Permalinks」を利用し始めて6か月が経過しましたが、一度も不具合は発生してません。
なのでプラグインの不具合については、とくに気にしなくても大丈夫と思います。念のため、考えられるデメリットとして書いておきました。
そのほかの方法も検討してみる
わたしが推奨する方法は、いま説明したプラグイン「Custom Permalinks」を利用するやり方です。
ですが、それ以外のやり方でも「URL変更問題」は解決できます。
ここからは、「Custom Permalinks」を使いたくない人は、読んでください。
- 【ブログ自体引っ越す】
ブログ自体を、ワードプレスから、別のブログ会社(記事の公開日時を変更しても、URLが変わらない仕様のブログサービス会社)に引っ越す - 【パーマリンク設定を変更する】
ワードプレス利用はそのままで、パーマリンクの設定を「日付」が入っていないものに変更する
上から順に検討していきますね。
ブログ自体を引っ越す
「公開日時を変えても、URLは変わらない」仕様のブログサービスはたくさんある
そもそも、「記事の公開日時を変えると、URLも変わってしまう」現象は、けっこう珍しい仕様のようです。
ワードプレス以外の、ほかのブログサービス会社にブログを引っ越してしまえば、それだけで「URLが変わってしまう問題」は解決されたりします。
わたしの知る限り、「はてなブログ」や「ライブドアブログ」では、過去記事の公開日時を変更しても、URLは変わらない仕様になっています。
そういうブログサービス会社へ引っ越してしまうのも、一つの手です。
ブログ引っ越しは面倒
ただし、この方法では「ブログを引っ越す」という手間がかかってしまいます。
以前からワードプレスに不満があり、「ブログ引っ越そうかな」と思っているのなら別ですが、そうでなければ、リライトした記事の公開日時を変えるためだけにブログを引っ越すのは、大げさです。
「すでにブログの引っ越しを検討している」
「ブログの引っ越しを勉強したい」
という人以外、この方法はオススメしません。
パーマリンク設定を「日付」が入っていない設定に変える
一番ポピュラーな方法
ネットで調べたら、今回の「わたしと同じような悩み」を抱えてる人は結構いました。
そのほとんどが、パーマリンク設定を変える方法で解決していましたね。
「パーマリンク設定を変更する」メリット
この方法の良いところは、一度パーマリンクの設定を変更してしまえば、その後は、永久に「URL変更」問題から解放されるところです。
プラグイン「Custom Permalinks」を利用した場合は、「過去記事の公開日時を変更するときに、ワンクリックしなければならない」といった手間が毎回必要になります。
ですが、パーマリンク設定を一度変更してしまえば、そういった手間は必要ありません。
パーマリンクの設定を変更してしまえば、思う存分「リライト→最新記事として再UP」できるようになります。
なので「リライト→再up」を頻繁にする人にとっては、「パーマリンク設定の変更」は、とくに適した方法といえます。
●初心者も取り組みやすい
しかも、「パーマリンクの変更」については、すでにネット上にたくさん情報があるので、初心者にも、取り組みやすいです。
●手間も相対的に少ない
パーマリンクの設定を変えるだけなので、ブログ全体を引っ越すよりは、手間も少なくすみます。
以上から、「パーマリンク設定の変更」は、なかなか良い解決策といえ、プラグイン「Custom Permalinks」の利用の次に、2番目にオススメする解決方法です。
デメリット:「パーマリンク設定の変更」もかなり面倒
ブログ引っ越しよりは簡単とはいえ、「パーマリンク設定の変更」も、それなりに手間がかかります。
具体的には、旧URLの情報を新URLへ引き継ぐために、「リダイレクト処理」を行う必要があります。
ブログを始めて間もない頃ならともかく、すでに過去記事が50~100ぐらいあるならば、チェックする手間もそれだけ増えがちです。
なので、「2番目にオススメの解決方法」には間違いありませんが、
・「過去記事ストックが少ないブログ開始直後」
・「めんどくさいリダイレクト処理を行う覚悟・時間がある」
・「リライト→再upを頻繁にする」
という条件を満たさなければ、できればこの方法も避けたいです。
まとめ~テスト投稿では「noindex」をお忘れなく~
記事のまとめに入ります。今回は、
- ワードプレスの利用者で
- パーマリンク設定に「日付」を入れてる場合でも
- 記事のURLを変えずに、公開日時を変える方法
について、3つ解決策を提示しました。
- 【プラグインの利用】
- 【ブログ自体引っ越す】
- 【パーマリンク設定の変更】
この中から一番手間が少ない【プラグイン「Custom Permalinks」を利用する方法】から、試してみるのがよいと思います。
2018年12月現在、わたしも「Custom Permalinks」を利用して、過去記事の公開日時を変更しています。
注意点として、「Custom Permalinks」をはじめて利用する場合は、まずはテスト記事でお試しください。
テスト記事上で「Custom Permalinks」の使い方を、少しづつ覚えていくとよいでしょう。
5、6回公開日時を変更したり、upしたりすれば、コツがつかめるはずです。
実際に「Custom Permalinks」を使いながら、この記事を読んでいただくと、この記事の文章の意味も、さらによく分かっていただけると思います。
ちなみに、テスト記事は「noindex」にすることをお忘れなく。
以上、「パーマリンク設定が『日付』でも、URLを変えず公開日時を変更する方法」でした。