今回は、有料テンプレート『アフィンガー5』、
…いまは『WING』と名前を変えたみたいですが…、
その『アフィンガー5(WING)』のフォントサイズの変更のやり方を書いてみようと思います。
そろそろ、このブログのフォントサイズを変えようと思ったので、その備忘録も兼ねてです。
『アフィンガー5』のフォントサイズの変え方
このブログでは、『アフィンガー5』という、アフィリエイター御用達の有料テンプレートを利用しています。
以前、私が『アフィンガー5』を購入した経緯を記事にしたので、よろしかったらそっちも読んでください。
で、アフィンガーのフォントサイズの変更について書こうと、ネットを調べたのですが、以下の公式サイトの記事が一番分かりやすかったです。
http://the-money.net/font-size/
この公式サイトの記事は、『アフィンガー4』を念頭に書かれたようですが、私が確認したかぎり、『アフィンガー5』にも対応しています。
『アフィンガー5』専用のフォントサイズの変更について書かれた、公式サイトの記事は発見できませんでした。どこかにあるのかも。
なので、この公式サイトの記事を読みながらやれば、『アフィンガー5』のフォントサイズを簡単に変更できるはずです。
注意点
「フォントサイズの変更」は慣れてしまえば簡単ですが、何事も初めてやるときは難しく感じるものです。
以下、初心者の方のために、いくつか注意点があります。
・『アフィンガー5』のフォントサイズは3設定ある
『アフィンガー5』の初期設定では、画面の大きさによって、フォントサイズが3パターン用意されています。
基本のフォントサイズは599px以下(スマートフォンサイズ)、600px~959px(タブレットサイズ)、960px~(PCサイズ)の3パターンに分かれています。
具体的に言うと、『アフィンガー5』の初期設定は、
スマホ
font-size: 18px;
line-height: 30px;
タブレット
font-size: 20px;
line-height: 30px;
PC
font-size: 15px;
line-height: 27px;
と、なっています。
なので、仮にPCのフォントサイズだけ変えても、スマホで確認したら「フォントサイズが変わってない!」となりますので、ご注意を。
・「各フォントサイズ設定」の探し方
スタイルシートで「各フォント設定」を検索すると、フォント設定が3か所見つかると思います。
たとえば、
font-size: 18px;
line-height: 30px;
といった記述を3か所発見できるはずです。「18px」とかいう数字の大きさは、3か所でそれぞれ異なりますけど。
そこの数字を変更すれば、フォントサイズを大きくしたり、小さくしたり変更できるのですが、「各フォント設定」の検索の仕方は少し注意が必要です。
公式サイトでは、
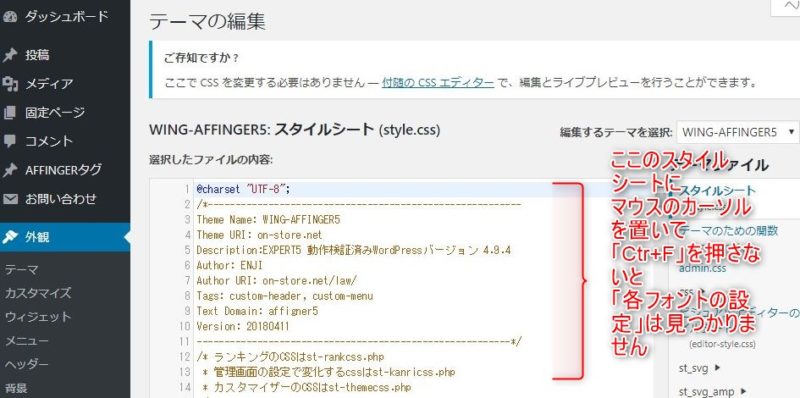
「外観」>「style.css」でCtr+Fなどで「各フォント設定」と検索すると以下のような記述が3か所見つかるかと思います。
と書かれています。
その通りなのですが、
Ctr+Fは、スタイルシート上で行う必要があります。
…ここから、当たり前のことをわざわざ文章で説明しようとするので、少し説明がまどろっこしくなるかもしれませんが、ご容赦ください。
つまり、えーとですね。マウスのカーソルって奴ですかね、正確な名前はよく分からないのですが、とにかく、そのマウスのカーソル(仮称)って奴を、スタイルシート上に落としたうえで、Ctr+Fをしないと、スタイルシートを検索できません。
画像で説明しますと、

(スマホで文字が見えにくい場合は、画像をタップすると拡大されます)
スタイルシートにマウスのカーソルを落としたうえで、Ctr+Fを押すと、スタイルシートのすぐ上の部分に、検索窓が現れます。
慣れてる人にとっては当たり前のことですけど、わたしは「あれ、どうやって探すんだっけ」と一瞬分からなかったので一応書いておきました。
・「フォントサイズ変更」はなるべく「子テーマ」を使う
フォントサイズの変更に限りませんが、テンプレートをカスタマイズするときは、なるべく「子テーマ」を使うと、『アフィンガー5』の(親テーマの)アップデートのたびに、修正し直さないですみます。
私も「子テーマ」を利用しています。
「子テーマて何だよ?」という人は、公式サイトで検索すると、
http://the-money.net/「アフィンガー4(affinger4)」で「子テーマ」を使う方/
という記事が見つかるのですが、そこでは解説が無くて、他サイトへのリンクが貼られているだけです。
WordPressの子テーマは簡単「アフィンガー4(AFFINGER4)」で「子テーマ」を使う方法
http://affi-ken.com/wordpress/kotheme/
公式サイトとしては、「子テーマ」については、↑この記事を読んでくれってことだと思います。
以上、注意点となります。
『アフィンガー5』のフォントサイズの初期設定への疑問
さきほど話しましたけど、『アフィンガー5』(4でも同じ)だと、初期設定では、フォントサイズは、画面の大きさによって、自動的に3パターンに分かれるようになっています。
・『アフィンガー5』の初期設定のフォントサイズ
スマホ
font-size: 18px;
line-height: 30px;
タブレット
font-size: 20px;
line-height: 30px;
PC
font-size: 15px;
line-height: 27px;
この数字を見ると、PCが一番フォントが小さく15pxで、タブレットが一番大きく20pxとなっていますね。
『アフィンガー5』のフォントの大きさ(初期設定)
・タブレット>スマホ>PC
この意味が、良く分かりません。
私の認識では、
「PCが一番フォントサイズが大きく、タブレット、スマホと画面が小さくなるにつれ、フォントサイズも小さくなる」、つまり、
私が想定していた適切なフォントサイズの大きさ
・PC>タブレット>スマホ
と思っていたのですが、アフィンガーの初期設定とはかなり違います。
アフィンガー5の初期設定
タブレット>スマホ>PC
私の想定する適切なフォントサイズ
PC>タブレット>スマホ
ちなみに大手ニュースサイトは、「PCとスマホのフォントサイズが同じ」、もしくは、「PCの方がスマホよりフォントサイズが大きい」が一般的のようです。
【検証】スマートフォンで読み易いfont-sizeとは?
https://pecopla.net/web-column/fontsize
この記事を読む限り、私の認識通り「PCの方がスマホよりフォントサイズが大きい(もしくは同じ)」が主流みたいです。
あれ?やっぱり私の認識が正しくて、『アフィンガー5』の初期設定が間違ってるの?
うーん、わたしなりに『アフィンガー5』の初期設定の理由を考えますと、ニュースサイトと、『アフィンガー5』を利用することが想定されるアフィリエイトサイトやブログとは、適切な設定が違うのでしょうか?(そうかもしれません)
…よく分からないですけど、アフィンガーの制作者が、私より「フォントサイズについて考えていない、わけがない」ので、フォントサイズが、「タブレット>スマホ>PC」の合理的理由は、疑問のままです。
まあ、フォントサイズの初期設定がおかしい(とくにスマホで18pxは読みにくくないか?)と思うなら、フォントサイズを変えればいいだけなのですが、「何か特別な理由があるのかも?」と少し疑問に思ったので、書きました。
今回はこんなところです。

